Search
Setting up Zendesk Guide
How to configure your Help Center for success
Articles
-
Importing and exporting your theme
Agents with Guide Manager privileges can import or export a zip archive of a Help Center theme, containing templates, JavaScript, CSS, and assets.
Importing a Help Center theme
You can import a zip archive of a Help Center theme.
To import a theme into your Help Center
-
In Guide, click the Customize design icon (
 ) in the sidebar.
) in the sidebar.The Themes page opens.
- Click Add new theme in the upper-right corner.
-
Click Import theme file.

The dropdown menu used to add and import themes -
Find and select your theme file.
Your theme files should be in a compressed file.
The theme is imported and appears on your Themes page.
You can have a maximum of 10 themes for each of your brands in Guide.
Exporting a Help Center theme
You can export any of your Help Center theme as a zip archive comprising page templates, JavaScript, CSS, and assets. This enables you to work on it locally, with your own development tools, and check it into version control. To make iterative changes to your theme, see Previewing theme changes locally.
Exporting your theme is the only way to access the
manifest.jsonfile for the theme. The manifest file enables you to customize the theme’s branding settings, including colors, fonts, and images.To export an existing Help Center theme
-
In Guide, click the Customize design icon (
 ) in the sidebar.
) in the sidebar.The Themes page opens.
- Hover your mouse over the theme you want to export.
-
Click the options menu (
 ), then select Export.
), then select Export.
The Themes menu visible after clicking on the Customize link The theme is downloaded to your computer in a zipped file.
-
-
Configuring Guide settings
You can manage your knowledge base configuration in Guide settings. You must be a Guide Manager to work with these features.
Accessing the Guide Settings page
Guide settings include options to manage your content, security, and integrations, and to deactivate your Help Center.
To configure your Guide settings
-
In Guide, click the Settings (
 ) icon in the sidebar, then select Guide settings.
) icon in the sidebar, then select Guide settings.
Guide settings page -
Configure your settings. The following sections can be updated:
- Managing your content settings
- Working with security settings
- Working with integrations settings
- Deactivating your Help Center setting
-
Click Update.
Managing your content settings
Use the content management section to manage and moderate your public content, control spam, and configure notifications.
To manage your content
You can enable or disable these content management options:
- Anonymous voting on articles.
- The spam filter is enabled by default.
- Content moderation: sends new and edited knowledge base end-user content to a queue. You can set all content to be sent to the moderation queue, or specify certain words that will trigger the content being sent to the queue.
- Set the default sorting order for comments, when a user is looking at requests in My Requests. The options are:
- Sort by oldest comment to newest.
- Sort by newest comment to oldest.
- User profiles: can be public or private.
Working with security settings
Use the security section to manage content processing and sign in settings.
To work with security settings
You can enable or disable these security options:
- Display unsafe content: blocks certain content to reduce the risk of malicious code being introduced.
- Require sign in: prevents anonymous visitors to your Help Center.
Working with integrations settings
Use the integrations section to manage additional features that are available as Help Center add-ons. You can enable or disable these integration options:
- Google Analytics: includes Google Analytics tracking information for your Help Center.
- Chat: enables Zendesk Chat for your Help Center.
- Powered by Zendesk logo: displays the Zendesk log at the bottom of each Help Center page.
Deactivating your Help Center setting
You can deactivate your Help Center, preventing visitors from accessing it.
-
-
Understanding Guide roles and privileges
Administrators have Guide Manager privileges and agents have Guide Viewer privileges by default. Agents can be granted Guide Manager privileges as needed.
Overview of available roles
Guide supports the following user roles with different Help Center access privileges:
- Anonymous user is anybody who visits the Help Center without signing in.
- End user is somebody who has created an account and signed in to the Help Center.
- Guide Viewer is any regular Zendesk Support agent without Guide Manager privileges.
-
Light agents (Support Professional add-on and Enterprise add-on) have Guide Viewer privileges for accessing content.
- Light agents on Guide Lite and Professional cannot create or edit articles.
- Light agents on Guide Enterprise and Legacy can create and edit articles where agents have permission.
Permission for agents to view and edit knowledge base articles or community posts is not part of the role permissions, but is set the article level for the knowledge base and at the topic level for community.
- Guide Manager has full privileges in Guide.
For a list of specific permissions by role, see the section, Guide user privileges by role.
Setting content viewing and editing access for agents
Guide Managers have full access to the Help Center, including the ability to view all articles in the Guide admin and the ability to add, edit, and publish all content. These privileges are not part of the Guide Viewer role for agents by default, but are set at the article level for the knowledge base and at the topic level for community.
For the knowledge base, see the following articles to set agent viewing and editing access:
- Setting agent editing and publishing permissions on knowledge base articles
- Setting view permissions on articles with user segments
- Understanding agent privileges for user management permissions
For community, see the following articles to set agent viewing and editing access:
-
Changing the URL of your Help Center
By default, the address of your Help Center is a Zendesk subdomain, such as “mycompany” in
mycompany.zendesk.com. The host mapping feature allow you to map a subdomain of your own domain (for example,support.mycompany.com) to your default Zendesk address.A host-mapped Help Center address has the following format:

Host mapping doesn’t affect the URL of the agent interface. It only affects the external-facing URL of Help Center.
You can’t modify your support address to direct to a specific page within your subdomain, such as
mycompany.com/community/hc.Registering a domain name
If you don’t already have a domain name, register one and add a support-related subdomain to it.
-
Purchase and register a domain name with a domain registrar.
You can purchase and register a domain name from any domain registrar, including GoDaddy, Yahoo! Domains, Namecheap, 1&1, Netregistry, or Register.com.
-
After registering the domain name, use the registrar’s tools to add a support-related subdomain such as “support” or “help” or something along those lines. You’ll make the subdomain an alias of your default Zendesk address in the next section.
See the Help on the registrar’s website for instructions on adding a subdomain.
Working with domain names and subdomains can be confusing because it’s something most of us rarely do. Consult your system administrator, if you have one, before proceeding.
Making the subdomain an alias of your default address
The next step is to make your chosen subdomain an alias of your default Zendesk address. An alias is simply an alternate address for a website. For example, you can make the addresses
support.mycompany.comandmycompany.zendesk.cominterchangeable as far as browsers are concerned.You need to create a CNAME record on your domain registrar’s website to create the alias. If you have any concerns, consult your system administrator before proceeding.
To make your subdomain an alias of your default Zendesk address:
- Sign in to your domain registrar’s control panel.
-
Look for the option to change DNS records.
The option might be called something like DNS Management, Name Server Management, or Advanced Settings.
-
Locate the CNAME records for your domain.
A CNAME record, or Canonical Name record, is a type of alias used by the Domain Name System (DNS). Among other things, a CNAME record can be used to make a subdomain an alias of an external website.
- Do one of the following:
- If you don’t have a CNAME record for your subdomain yet, look for an option to add a new record.
- If you already have a CNAME record for your subdomain, look for an option to edit the record.
-
Point the CNAME record from your subdomain (shown in the Host Record field in the example below) to your Zendesk subdomain (shown in the Points To field).

The UI and terminology may vary depending on your registrar, but the concepts are the same.
It may take time for changes to the DNS system to be implemented. Typically, it can take anywhere from a few hours to a day, depending on your Time To Live (TTL) settings in the registrar’s control panel. In the example above, the TTL is 14,400 seconds, or 4 hours.
Specifying a new address
After making your subdomain an alias of your default Zendesk address, you need to specify the new address in your instance of Zendesk Support. If you don’t complete this step, your new address will point to a Zendesk error page.
The instructions in this section apply if you only have one brand. If you added multiple brands, specify your addresses in Manage > Brands instead of Settings > Account. See Adding multiples brands.
- Click the Admin icon (
 ) in the sidebar, then select Settings > Account.
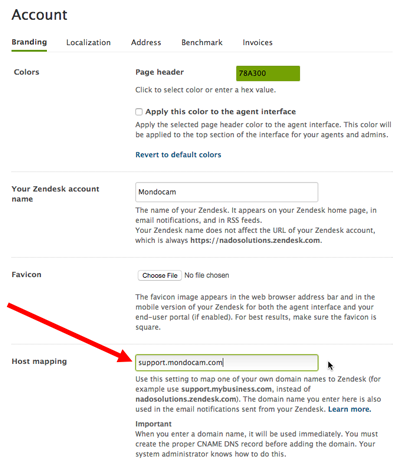
) in the sidebar, then select Settings > Account. - Select the Branding tab at the top of the page.
-
Scroll down to the Host Mapping section and enter your subdomain and domain name.

- Click Save Tab.
The final step is to set up hosted SSL.
-
-
The difference between standard and custom themes
You can use the standard theme that comes with Guide for your Help Center or you can customize the standard theme or create your own theme.
-
The standard theme is the Copenhagen theme that comes with Guide. It’s a theme designed for best practices and mobile responsiveness. You can update the Copenhagen theme using branding and advanced settings in the Settings panel but you cannot edit the code to customize the theme. Otherwise, it will no longer be considered a standard theme.
When you use the standard Copenhagen theme for your Help Center, it is supported by Zendesk and automatically updated when new theme features are released.
-
Custom themes (Guide Professional and Enterprise) are themes that you have modified (by editing the page templates, CSS, or JavaScript) or developed from scratch. Zenplates themes are examples of custom themes.
Custom themes are not supported by Zendesk and are not automatically updated when new theme features are released. You will continue to receive Guide features that are not theme-dependant, but you will not receive updates to your theme, as any update would overwrite your customizations.
Zenplates themes are regularly updated to support new features and a single purchase of our theming package gives you lifetime access to these updates as well as new themes and plugins.
-
-
Allowing unsafe HTML in articles
By default, Help Center quarantines unsafe HTML tags and attributes in articles to reduce the risk of somebody introducing malicious code. Unsafe HTML is not stripped from the articles on the server but simply not included in the HTTP responses sent to browsers. As a result, articles might not render as intended in browsers.
You can override the default setting to allow all the article HTML to be sent to a browser.
Making this change will allow potentially malicious code to be executed when users open an article in a browser.
To allow unsafe HTML in HTTP responses
- In Guide, click the Settings icon (
 ) in the sidebar.
) in the sidebar. - Under Security, select the Display Unsafe Content option.
- Click Update.
Safe tags
The following list contains tags that are considered safe:
strong, em, b, i, p, code, pre, tt, samp, kbd, var, sub, sup, dfn, cite, big, small, address, hr, br, id, div, span, h1, h2, h3, h4, h5, h6, ul, ol, li, dl, dt, dd, abbr, acronym, a, img, blockquote, del, ins, u, table, thead, tbody, tfoot, tr, th, td, colgroupEven if Help Center doesn’t strip safe tags, the third-party HTML article editor used in Help Center (TinyMCE) may strip some safe tags from the HTML. For example, the editor removes
<i>tags with no content, such as those used for Font Awesome icons.Safe attributes
The following list contains attributes that are considered safe:
href, src, width, height, alt, cite, datetime, title, class, name, xml:lang, abbr, target, borderEverything else is considered unsafe.
- In Guide, click the Settings icon (
-
Previewing your theme in Guide
Themes can be previewed from within Guide, which allows you to preview branding changes for specific page templates and as a specific role. If you are on Guide Professional, you can preview code edits by template or role.
Previewing your theme while updating branding
You can preview branding changes for specific page templates and as a specific role.
To preview your theme while editing theme branding
- In Guide, click the Customize design icon (
 ) in the sidebar.
) in the sidebar. -
Click the Customize link on the theme you want to edit to open it.

Theme on Themes page -
If you want, make changes to colors, fonts, brand, or images.
The home page template automatically updates when you make changes.
- Do the following to preview other pages or roles:
- Click Templates, then select another template you’d like to preview.
- Click Preview role, then select another role you’d like to preview.

Role preview options The preview will show Community, even if you disabled Community, so that you can see what Community would look like if enabled.
Previewing your theme while editing theme code
If you are on Guide Professional and Enterprise, you can preview code edits by template or role.
To preview your theme while you are editing code
-
In Guide, click the Customize design icon (
 ) in the sidebar.
) in the sidebar. -
Click the Customize link on the theme you want to edit to open it.
If you want to edit your live theme, it’s a good idea to duplicate the theme first and edit that version. You will need to save changes before you can preview them, so it’s safer to work on a copy, then make the duplicate theme live when you’re ready.

Theme on Themes page -
Click Edit Code.

-
Make a code change, then click Save to save your change. You must save your changes before you can preview them.
If you are editing a live them, you have to click Publish and make your changes live before you can preview. If you don’t want to do that, duplicate the theme first and edit that version.
-
In the code editor, click Preview.

The preview opens in a new tab.
-
Navigate in the preview as you normally would to see different pages in your Help Center.
- Do one of the following to preview a specific page template or role:
- Click Templates, then select another template you’d like to preview.
- Click Preview role, then select another role you’d like to preview.
-
Continue to make and save code changes, then view them in the preview tab.
As you save changes, the preview should refresh and show your updates.
- Click Close Preview at the top left of the preview when you are finished.
- In Guide, click the Customize design icon (
-
Accessing your Help Center themes
You can access your Help Center themes from the Themes page. You can access options for managing the theme by clicking the menu on the theme or you can open a theme to edit the branding, code, or assets.
-
In Guide, click the Customize design icon (
 ) in the sidebar.
) in the sidebar.Your themes appear on the Themes page.

-
To manage a theme on the Themes page, click on the options menu (
 ).
).
The Themes menu visible after clicking on the Customize link From the menu, you can do any of the following:
- Change the live theme for your Help Center
- Rename a Help Center theme
- Duplicate a Help Center theme
- Export your theme
- Delete a Help Center theme
To open a theme to edit it click on the Customize link.

When you open a theme, you can do any of the following:
- Update theme branding
- Edit the theme code (Guide Professional and Enterprise)
- Update theme assets (Guide Professional and Enterprise)
Your Themes page might look different than what is shown here. Zendesk are rolling out a new version of the Themes page to some customers.
-